
안녕하세요. iT 및 게임에 관한 정보를 소개해드리는 디날드 입니다!
오늘 소개해드릴 내용은 자신만의 랜딩페이지를 만드는 방법에 대한 내용입니다. 음... 랜딩페이지가 필요한 사람들에겐 정말 괜찮은 내용 이라고 생각합니다! 엄청 간단하고 많은 기능들을 사용할수있는 서비스 이기때문에 큰 어려움없이 아무나 만들수 있다고 생각합니다.
과연 랜딩페이지가 왜 필요할까요? 개인마다 다르겠지만 저는 제휴마케팅을 홍보하는 하나의 수단으로 기본적으로 제공되는 랜딩페이지가 아니라 저만의 랜딩페이지를 만들고 싶어서 찾아낸 서비스인데요 바로 "Launchaco" 라는 서비 스입니다!

우선 공식 홈페이지에 접속해보겠습니다! 제가 하이퍼링크를 넣어드렸으니 클릭하셔서 홈페이지에 접속하시면 되겠습니다! 접속을 하시게 되면 위 화면처럼 뜨게 됩니다! 저기에 있는 영어를 간단하게 해석하자면 "자신만의 웹사이트를 구축하는 가장 간단한 방법" 이라고 해석 할 수 있겠네요!
아래에 있는 파란색 네모 모양 박스를 클릭 해줍시다 :)

클릭을 해주셨다면 다음화면엔 이런 화면이 뜨게 됩니다! 저기에는 자신이 하고싶은 사이트 이름을 작성해주시면 됩니다! 저는 맛보기로 그냥 디날드로 하겠습니다.

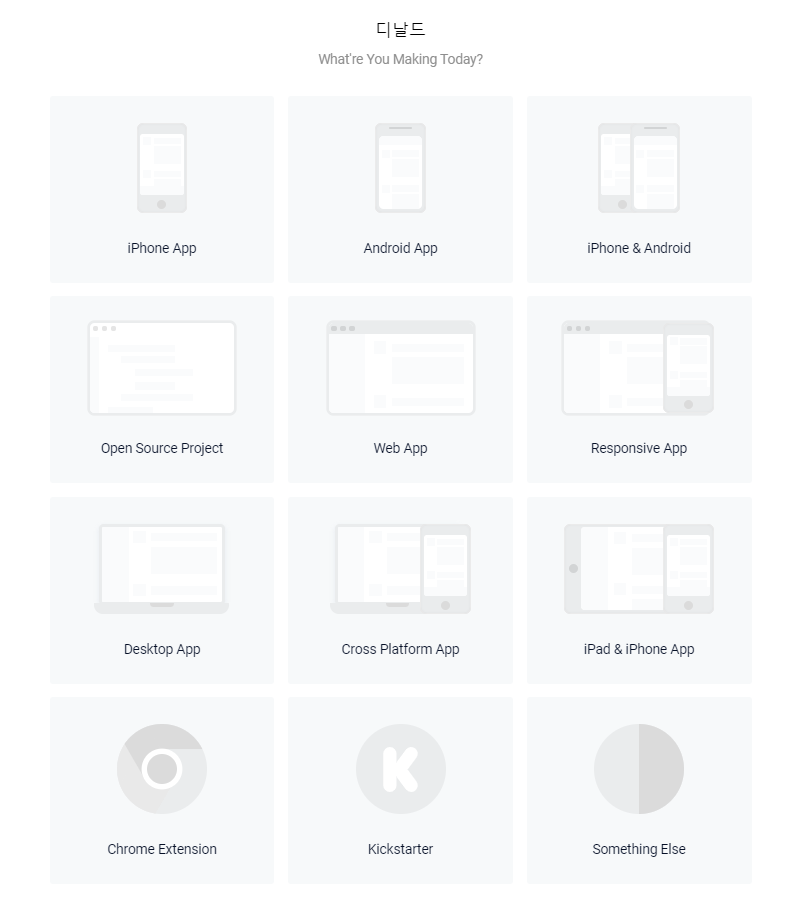
만약 이름을 정했으면 다음화면으로 이런 화면이 나와야 정상입니다! 여기서는 본인에게 필요한 유형을 선택하는건데요 어떤식으로 홍보를 할꺼냐 만약 모바일 앱 서비스에 관한 거라면 아이폰 앱, 안드로이드 앱, 둘다 필요하다면 아이폰&안드로이드가 같이 있는 유형을 선택하시면 되고 사이트에 필요한거라면 아래에 있는 유형들을 선택해주시면 됩니다 저는 아이폰&안드로이드 유형을 선택 해보겠습니다.


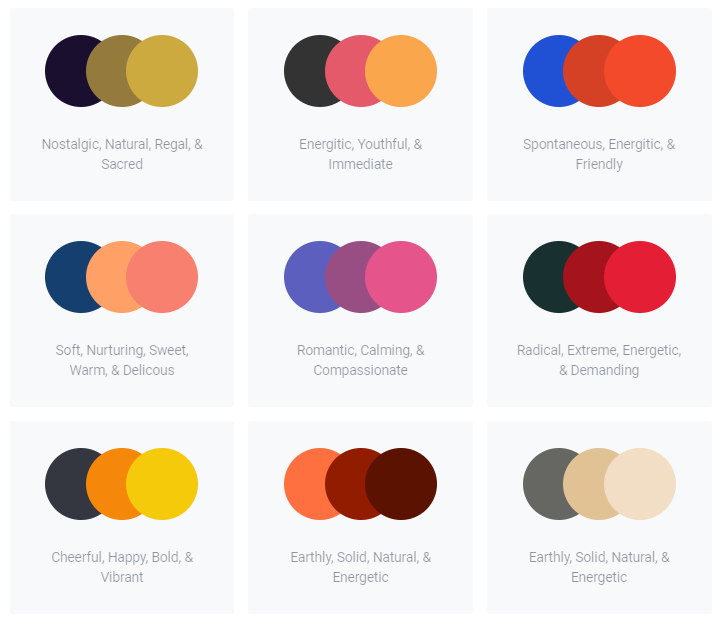
유형을 선택하고 다음 단계로 넘어가면 색상을 선택할수있습니다 백그라운드 색을 선택하는건데요 저는 가장 무난한 첫번째줄 세번째를 선택 하겠습니다.

색상을 선택하고 나면 폰트를 선택해야 합니다 하지만 이것들은 영문 폰트이기때문에 영문을 쓰셔야 하는 상황이 아니라면 제일 첫번째에 있는 Friendly를 선택 해주시는게 무난합니다!

- Name or Logo : 좌측 상단에 위치한 문구
- Heading : 제목
- Subheading : 내용
- Visuals : 이미지
이런식으로 기본적으로 설정할수있는 기능들이 있습니다!

다음은 링크를 넣을수있는 기능들이 있습니다 Get on App Store에는 자신이 원하는 문구를 설정할수 있는 곳입니다 저걸 지우고 문구를 넣어주시면 됩니다! 아래에 있는 Your Link는 원하는 링크를 넣어 주시면 됩니다!

이런식으로 문구를 바꿔주시면 됩니다!

자! 이렇게 엄청 간단하고 빠른 시간안에 만들어 졌습니다! 전 설명해주느라 대충 만들었지만 더 성의 있게 만들었다면 더욱 고퀄리티의 랜딩페이지를 만들수있었겠죠,
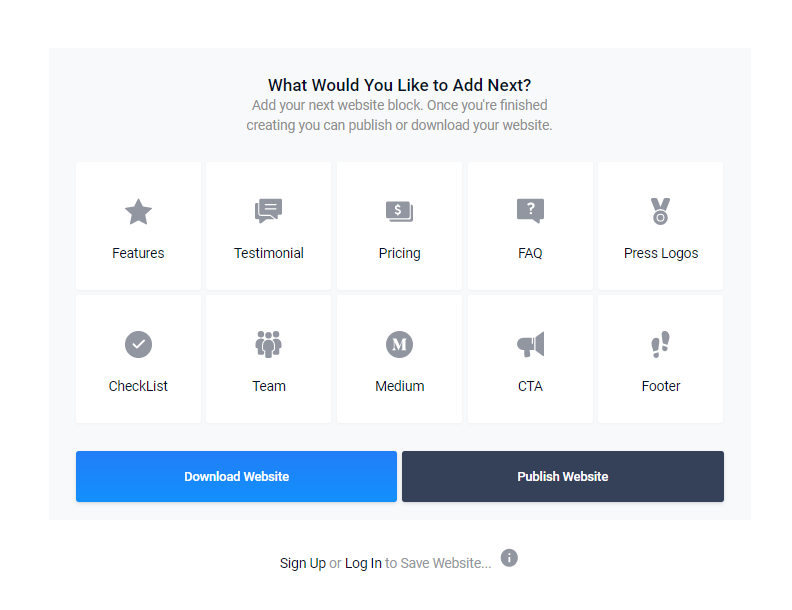
하지만! 여기서 끝이 아닙니다 이렇게 랜딩페이지만 만들어진게 아니라 아래로 스크롤을 내리시면 홈페이지 처럼 상세정보를 만들수 있는 기능이 있습니다.

이런식으로 사이트에 필요한 정보를 추가적으로 설정할수있는 많은 기능들이 있습니다 저기서 원하시는 기능들을 선택해 만드시면 됩니다.
어렵지 않게 자신만의 랜딩페이지, 사이트를 만들어 봤는데요 다음에도 더욱 유용한 내용으로 찾아 오겠습니다 감사합니다!
이상하게도 이번겨울에는 눈이 안쌓이네요 원래 이쯤되면 눈이 쌓이고도 남았을텐데요, 날씨만 춥고ㅜ 아직 눈을 보면 설레는 나이인데 티스토리를 시작하고 첫번째 글이네요 많은 도움이 되셨으면 좋겠고 모두 감기 조심하세요 :)
'IT > IT 인터넷' 카테고리의 다른 글
| 블로그 검색 최적화 RSS 등록 방법 아주 간단 (1) | 2020.03.18 |
|---|---|
| 저작권 없는 무료 이미지 사이트 간편하다~ (5) | 2020.03.13 |
| 게임속도 향상 프로그램 이거 하나면 해결 완료! (2) | 2020.03.12 |
| 블로그 키워드 검색량 조회 및 분석 쉽고 간단하게~ (6) | 2020.03.10 |
| 네이버 블로그 이용제한 해제 간단하다~ (3) | 2020.03.08 |





댓글